روزانهها
همهدستهها
- آموزش و ترفندهای موبایل 64
- آموزش و ترفندهای کامپیوتر 407
- انواع قالب لوگو برای تمامی وبلاگ 2
- قالب بلاگ اسکای 155
- قالب بلاگفا 119
- قالب میهن بلاگ 105
- قالب پارسی بلاگ 65
- قالب پرشین بلاگ 128
- قالب وردپرس 37
- قالب بلاگر 13
- قالب رز بلاگ 1
- قالب کودکانه و دخترونه و پسرونه 44
- کد برای تغییر نشانگر موس 8
- قفل کردن راست کلیک بدون پیغام 1
- آموزش ساختن یک وبلاگ 1
- تفاوت وبلاگ با وب سایت چیست؟ 2
- آموزش ارسال مطلب در وبلاگ 2
- آموزش ایجاد و یا حذف بخش ادامه م 1
- آموزش خواندن ، حذف کردن، تایید 1
- آموزش تغییرات در قالب وبلاگ 2
- آموزش ویرایش و تغییرات وبلاگ 1
- تنظیمات وبلاگ و قرار دادن کدها 2
- آموزش استفاده از کدهای تغییر شکل 1
- لینک دادن به متن برای دانلود 1
- آموزش لینک دادن به تصویر 1
- آموزش استفاده از تصاویر زیباسازی 1
- طراحی سایت ارزان|طراحی سایت حرفه 1
- بخش پیوندهای وبلاگ و پیوندهای رو 1
- آموزش موضوع بندی وبلاگ و ایجاد 1
- آموزش افزایش آمار بازدید _ ویژه 3
- افزایش ترافیک سایت 1
- طراحی صفحات وب سایت وبلاگ 4
- آموزش ثبت دامنه ی رایگان در tk 1
- ۱۰ نکته برای جلوگیری از هک وبلاگ 2
- لوگو، آرم، سمبل، نشانه، نماد ؟! 1
- چگونه لوگو طراحی میشود؟ 1
- چرا لوگو طراحی میکنیم؟ 1
- لوگو یا نشانه چیست؟ 1
- سوالات متداول طراحی سایت : 1
- تصاویر زیباسازی یاهو 21
- مدل های جدید آرایش 3
- مدل های لباس عروس 3
- طراحی بنر های حرفه ای 8
- طراحی بنر مخصوص سال نو 2
- تم تولد 2
- اخرین بنر لوگو اسلایدر SATELLIT 5
- چرا لوگو توسط متخصصین MYTHEME20 2
- بنر"هدر"لوگو"آرم طراحیMYTHEME 24
- در خواست سفارش شما دوستانMYTHEME 6
- تصاویر خوش امد گویی 7
- شکلک LOVE و قلب همراه کدمربوط آن 20
- ایکن های گرافیکی ازحیوانات خوشگل 4
- شکلک دختر و پسر زیبای کارتونی 15
- انواع شکلک های زیبا ساز وب... 16
- علائم راهنمایی و رانندگی متحرک 1
- الفبای انگلیسی متحرک 6
- عکس های زوج های عاشق 1
- شکلک معتادین 1
- شکلکهای جور واجور 57
- شکلک تولد 22
- انواع بسم الله و مذهبی 5
- قفل کردن راست کلیک همراه با پیغا 1
- قفل کردن انتخاب متن 1
- چرخش سه رنگ به دور نشانگر موس 1
- متن انتخابی شما به دنبال نشانگر 1
- چرخش متن انتخابی شما به دور نشان 1
- کد تاریخ و زمان 2
- ابزار فرم تماس 1
- کدهای فال حافظ 1
- ابزار نمایشگر آی پی و مشخصات بی 1
- کدهای آپلود عکس 1
- کد طالع بینی 1
- کد پرچم مناسبتی | لوگوی سه گوش 1
- قرار دادن آهنگ و موزیک در وبلاگ 2
- کد گالری عکس در وبلاگ 1
- تعیین وضعیت یاهو وبلاگ و سایت 1
- کد شمارش معکوس سال نو 1391 و 92 1
- کد معرفی وبلاگ به دوستان برای و 1
- کد فال حافظ برای وبلاگ 1
- کد فال انبیا برای وبلاگ ها 1
- کد نمایش اوقات شرعی در وبلاگ یا 1
- نمایش شعر تصادفی در وبلاگ 1
- دریافت کد جستجوگر گوگل در 6 لوگ 2
- کدنمایش ذکرهای ایام هفته 1
- آیکون و تصاویر تصادفی در وبلاگ 1
- کد پیغام خوش آمد گویی در وبلاگ 1
- پیغام به هنگام ورود و خروج کارب 1
- کد متحرک ساختن عنوان وبلاگ 1
- کد لرزش به هنگام راست کلیک با پی 1
- کد پیغام به هنگام راست کلیک 1
- کد اعلام وقت بخیر به کاربر 1
- کد جاوای پرینت از صفحه 1
- کد تعداد بازدید مطالب در بلاگفا 1
- کد عروسک سخن گوی مرلین 1
- کد ماشین حساب در وبلاگ 1
- کد تغییر رنگ متن شما به دلخواه 2
- کد تغییر رنگ اسکرول بار 1
- کد دعای فرج امام زمان (عج) 3
- ساختن لینک برای آدرس ایمیل 1
- ابزار بازگشت به بالای صفحه 1
- دریافت کد سخنان بزرگان 2
- کدهای زیبا سازی برای وبلاگ 1
- کد فال حافظ در وبلاگ 1
- کد جستجوگر وبلاگ شما در گوگل 1
- دریافت کد چت روم به صورت لوگو 1
- کد نمایش تصاویر تصادفی در وبلاگ 1
- استخاره آنلاین با قرآن مجید 1
- کد لودینگ برای وبلاگ 5
- کدهای تعیین وضعیت یاهو 1
- کد تقویم رومیزی برای وبلاگ 1
- ابزار نمایش تاریخ 1
- کد بارش برف در وبلاگ 1
- کد قطرات شبنم در وبلاگ 1
- کد جملات عاشقانه در وبلاگ 1
- جملات طلایی شریعتی 1
- کد حدیث تصادفی در وبلاگ 1
- اس ام اس راندوم در وبلاگ 2
- کد دانستنی های تصادفی در وبلاگ 1
- تصویر تصادفی 8
- کد بازی آنلاین به صورت تصادفی 1
- کدهای جدید تاریخ روز و هفته در و 1
- کد قطرات شبنم 1 ( اصل ) 1
- کد قطرات شبنم 2 1
- کد جدید پرواز پروانه در وبلاگ 1
- کد جدید چرخش ستاره چشمک زن در وب 1
- کد بازی آنلاین در وبلاگ شما 1
- راهنمای خرید هاست , سایت , دامین 3
- ثبت سایت در گوگل (یاهو )موتورهای 6
- کد کج شدن تصاویر 1
- اخرین کدهای موزیک 2
- جدیدترین کد هدایت به بالای صفحه 1
- کد آماده + آموزش برای صفحه ورودی 2
- کـد نمایش جملات زیبای پــ نــه پ 3
- اس ام اس های خنده دار در mytheme 3
- عکس خنده دار و طنز 39
- عکس جالب و دیدنی 50
- عکس عجیب و غریب 13
- عکس های ترسناک 7
- عکس های عاشقانه 11
- عکس فانتزی و انیمیشن 20
- عکس بازیگران خارجی 9
- جدیدترین مدل های لباس 10
- عکس شهرها و کشورها 16
ابر برجسب
انجمن فری-دانلودها م توجه //free-downloadha.com/forum مدل های جدید //www.free-downloadha.com/ اعداد شکلک های همسرونه شکلک مشکی بزرگ برای وبلاگ شکلک حروف انگلیسی بخش اس ام اس ، جوک ، پیامک ، طنز //free-downloadha.com/foru سایت جدید راه اندازی شد درخواست دستبند زنانه آرایش خلیجی httpبرگهها
- سیستم کسب درآمد
- آموزش ابزار استامپ در فتوشاپ
- افکت فتوشاپی: تقسیم تصویر به قطعات کوچک
- عشق فوتوشاپ ها بیان ببینند
- آموزش ساخت نوشته گداخته در فوتوشاپ
- آموزش ساختن نوشته ای در زیر یخ
- آموزش رنگی کردن چشمها در فتوشاپ Adobe Photoshop CS3
- مدهای رنگی گرافیکی فتوشاپ
- نرم افزار فتوشاپ سری3
- Layer Styles در فتوشاپ
- فیلترها در فتوشاپ
- ذخیره سازی تصاویر برای وب Save for Web
- خلق یک آگهی تبلیغاتی ساده
- کاربرد Transform در فتوشاپ
- ابزارهای رسم و تایپ
- ابزارهای روتوش و ترمیم
- ابزار انتخاب
- کارکردن با لایه ها در فتوشاپ
- جعبه ابزار فتوشاپ (Toolbox)
- کاربرد پالت ها در فتوشاپ
- آشنایی با محیط کار در فتوشاپ
- آموزش فتوشاپ - 15 فنّ مهم برای کار مؤثر با فتوشاپ
- آموزش فتوشاپ - کار کردن با لایه ها در فتوشاپ سی اس 6 - CS6
- حالتها و مدلهای رنگ
- طریقة اعمال رنگهای Background , Forground
- کار با لایه ها
- کار با جعبه ابزار فتوشاپ
- Transform
- کار با فایلها و پسوندهای مورد استفاده
- افزایش بازدید از وبلاگ و سایت شما با کلیک روزی 1000 تا با تضمین
- برای اطلاع از تعرفه های تبلیغ کلیک کنید
جدیدترین یادداشتها
همه- [ بدون عنوان ]
- [ بدون عنوان ]
- [ بدون عنوان ]
- [ بدون عنوان ]
- [ بدون عنوان ]
- [ بدون عنوان ]
- http://www.free-downloadha.com/
- [ بدون عنوان ]
- [ بدون عنوان ]
- [ بدون عنوان ]
- شکلک حروف انگلیسی
- شکلک مشکی بزرگ برای وبلاگ
- شکلک های همسرونه
- اعداد
- [ بدون عنوان ]
- [ بدون عنوان ]
- [ بدون عنوان ]
- [ بدون عنوان ]
- [ بدون عنوان ]
- [ بدون عنوان ]
بایگانی
- تیر 1394 1
- خرداد 1394 1
- اسفند 1393 1
- مهر 1393 1
- اردیبهشت 1393 2
- آذر 1392 3
- آبان 1392 1
- تیر 1392 15
- خرداد 1392 233
- اردیبهشت 1392 243
- فروردین 1392 263
- اسفند 1391 215
- بهمن 1391 775
- دی 1391 22
تقویم
تیر 1394| ش | ی | د | س | چ | پ | ج |
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
جستجو
آمار : 919512 بازدید
Powered by Blogsky
خلق یک آگهی تبلیغاتی ساده
آموزش فتوشاپ درس دهم، ساخت یک آگهی تبلیغاتی ساده
این درس به عنوان یک تمرین برای کاربران در نظر
گرفته شده است تا بتوان با آن مهارت های فرا گرفته شده در طول این سری
آموزشی را مورد آزمایش قرار داد و نیز به شما آموزش داد چگونه می توان
یک آگهی تبلیغاتی ساده ایجاد کرد.
نکته:
این یک آموزش معمولی نیست. در واقع هدف اصلی ما آزمایش و تست کردن توانایی
های کابرانی است که از دوره ابتدایی شروع به فراگیری این آموزش ها کرده
اند. شاید این مرحله برای شما به عنوان یک آموزش جدید باشد اما پیشنهاد
ما این است که آنچه تاکنون ارائه شده است را مرور کنید. قبل از شروع این
آموزش شما باید مراحل قبلی آموزش ها را تکمیل کرده باشید یا اطلاعات مناسب
و کافی از فضای کار فتوشاپ و نیز نحوه استفاده و عملکرد ابزار در اختیار
داشته باشید. این درس توانایی های شما را محک خواهد زد و شما را مطمئن می
کند که آمادگی ورود به مراحل بعدی را دارید. شما می توانید لینک های
آموزش ها را برای مرور اجمالی آنها تهیه کنید در این آموزش، ما یک آگهی
تبلیغاتی ساده برای یک اتفاق ساختگی و خیالی خلق خواهیم کرد. این درس
مهارت های کسب شده در طی مراحل قبل را مورد بررسی و آزمایش قرار می دهد.
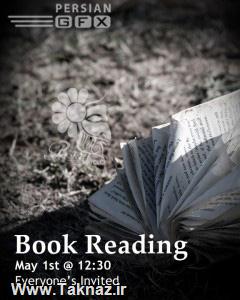
در زیر یک مرور اجمالی روی محصول نهایی خواهیم داشت.
برای ایجاد این آگهی کوچک تبلیغاتی لازم است که یک تصویر از آن داشته
باشید. (که ما آن را فراهم خواهیم کرد). قبل از شروع باید تصاویری را دانلود نمایید
برای شروع، یک سند جدی با تنظیمات زیر ایجاد کنید:
تغییر دادن مقیاس تصویر برای هماهنگی بهتر
تصویر مورد نظر کمی بزرگتر از فضای طراحی سند جدید است، پس لازم است مقیاس تصویر را کمی کاهش دهیم.
برای این کار از ابزار Transformation و فرمان Scale استفاده کرده و سایز
تصویر را به اندازه ی مناسب تغییر دهید. به یاد داشته باشید حین انجام این
کار کلید Shift را نگه دارید تا تغییر مقیاس به یک اندازه در تمام
ابعاد تصویر اعمال شود (آموزش Transform کردن)
بدست آوردن یک مقیاس دقیق
در اینجا یک نکته مفید برای کم و زیاد کردن دقیق سایز تصاویر با ابزار
scale transformation وجود دارد. شما می توانید از طریق Options Bar یا
نوار تنظیماتی که در بالای پنجره ی فتوشاپ قرار دادرد سایز مورد نظر خود
را به صورت دستی وارد نمایید. در این مثال ما مقادیر H را روی 10 اینچ و W
را روی 8 اینچ قرار داده ایم.
ترمیم کردن تصویر
به نظر من دو قسمت از این تصویر باید ترمیم شود. اول برگی که در قسمت بالای
سمت چپ عکس است و دوم برگی که در پایین سمت چپ تصویر قرار دارد. این قسمت
ها در تصویر زیر مشخص شده اند.
با استفاده از ابزارهای Retouch یاHealing قسمت های مشخص شده ی تصویر را
ترمیم کنید. من در اینجا از ابزار patch استفاده کرده ام. توضیحات بیشتر
در مورد این ابزار را از آموزش ابزارهای Retouch و Healing در سایت
www.persianGFX.com دنبال کنید.
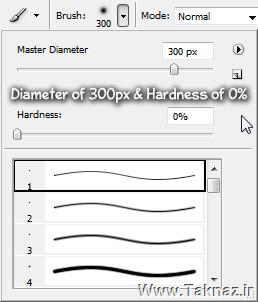
اضافه کردن افکت Vignette
اضافه کردن Vignette به یک عکس یک روش ساده برای تمرکز روی یک چیز خاص و یا یک روی مناسب و آسان برای محو کردن یک تصویر گرافیکی
است. ما قصد داریم برای ایجاد افکت Vignette از ابزار برش استفاده
کنیم. ابتدا یک لایه ی جدید در سند فعلی ایجاد کنید (آموزش کار با لایه
ها). ابزار Brush را انتخاب نموده، سپس یک قلم موی بزرگ و نرم برای آن
انتخاب کنید، حالا رنگ foreground را به سیاه تغییر دهید (آموزش ابزارهای
نقاشی).
اضافه کردن متن
مرحله ی بعد طراحی اضافه کردن متن به قسمت پایین سمت چپ تصویر می باشد. ما
این کار را با استفاده از ابزار type انجام می دهیم (آموزش ابزارهای تایپ
و رسم). ابتدا متن مورد نظرتان را در سه لایه ی متنی تایپ کنید، می توانید
از متن زیر استفاده کنید. به علاوه، نوع، سایز و حالت فونت ها را نیز
طوری تنظیم کنید که شبیه متن زیر شود. من از متد crisp anti- aliasing
استفاده کرده ام که به نظر مناسب می رسد. رنگ متن را نیز به رنگ سفید
تغییر دهید.
ساخت نوار کناری
یک لایه ی جدید ایجاد کنید. با استفاده از ابزار Rectangular Marquee
(آموزش ابزارهای انتخاب) یک ناحیه ی انتخابی در سمت راست تصویر از بالا به
پایین رسم کنید. این قسمت را با کمک ابزار Paint Bucket (آموزش ابزارهای
نقاشی) و با رنگ سیاه رنگ آمیزی کنید. هنگامی که ناحیه ی مورد نظر به
طور کامل رنگ شد، کلیدهای Ctrl + D را بزنید تا از حالت انتخاب خارج شود و
با کمک یک ابزار eraser یا پاکن نرم قسمت های پایین آن را کمی پاک کنید
تا حالت محو شدگی ایجاد شود (آموزش ابزارهای نقاشی) .
اضافه کردن آرم و اطلاعات به سند
ابزار Custom Shape (آموزش ابزارهای رسم و تایپ) را برداشته و از قسمت نوار
تنظیمات یک شکل انتخاب کنید. شکل مورد نظر را در قسمت بالای نوار کناری
قرار دهید و مطمئن شوید رنگ آن سفید است. شما می توانید همزمان با کشیدن
شکل کلید shift را نگه دارید تا نسبتهای به یک اندازه در شکل اعمال شوند.
در این قسمت قصد داریم متنی هم در زیر شکل و در روی نوار کناری اضافه
کنیم. این کار را با کمک ابزار Vertical Type انجام می دهیم. یک فونت جدید
انتخاب کنید و سایز آن را طوری تنظیم کنید تا با نوار کناری مطابقت
داشته باشد.
اصلاحات نهایی
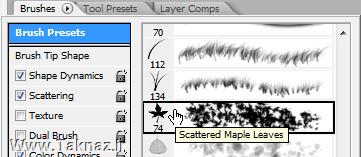
کار ما تقریبا به پایان رسده است. قصد داریم به عنوان اصلاحات تکمیلی با
استفاده از ابزار براش تعدادی برگ در قسمت پایین و گوشه سمت راست تصویر
اضافه کنیم. در فتوشاپ براش های برگ آماده ای وجود دارد که می توانید از
آنها استفاده کنید. یک لایه ی جدید ایجاد کرده و رنگ Foreground را به
سفید تغییر دهید. به پالت Brushes رفته و براشی تحت عنوان Scattered Maple
Leaves را پیدا کنید.
این درس به عنوان یک تمرین برای کاربران در نظر
گرفته شده است تا بتوان با آن مهارت های فرا گرفته شده در طول این سری
آموزشی را مورد آزمایش قرار داد و نیز به شما آموزش داد چگونه می توان
یک آگهی تبلیغاتی ساده ایجاد کرد.
نکته:
این یک آموزش معمولی نیست. در واقع هدف اصلی ما آزمایش و تست کردن توانایی های کابرانی است که از دوره ابتدایی شروع به فراگیری این آموزش ها کرده اند. شاید این مرحله برای شما به عنوان یک آموزش جدید باشد اما پیشنهاد ما این است که آنچه تاکنون ارائه شده است را مرور کنید. قبل از شروع این آموزش شما باید مراحل قبلی آموزش ها را تکمیل کرده باشید یا اطلاعات مناسب و کافی از فضای کار فتوشاپ و نیز نحوه استفاده و عملکرد ابزار در اختیار داشته باشید. این درس توانایی های شما را محک خواهد زد و شما را مطمئن می کند که آمادگی ورود به مراحل بعدی را دارید. شما می توانید لینک های آموزش ها را برای مرور اجمالی آنها تهیه کنید در این آموزش، ما یک آگهی تبلیغاتی ساده برای یک اتفاق ساختگی و خیالی خلق خواهیم کرد. این درس مهارت های کسب شده در طی مراحل قبل را مورد بررسی و آزمایش قرار می دهد. در زیر یک مرور اجمالی روی محصول نهایی خواهیم داشت.
برای ایجاد این آگهی کوچک تبلیغاتی لازم است که یک تصویر از آن داشته باشید. (که ما آن را فراهم خواهیم کرد). قبل از شروع باید تصاویری را دانلود نمایید
برای شروع، یک سند جدی با تنظیمات زیر ایجاد کنید:
تغییر دادن مقیاس تصویر برای هماهنگی بهتر
تصویر مورد نظر کمی بزرگتر از فضای طراحی سند جدید است، پس لازم است مقیاس تصویر را کمی کاهش دهیم.
برای این کار از ابزار Transformation و فرمان Scale استفاده کرده و سایز تصویر را به اندازه ی مناسب تغییر دهید. به یاد داشته باشید حین انجام این کار کلید Shift را نگه دارید تا تغییر مقیاس به یک اندازه در تمام ابعاد تصویر اعمال شود (آموزش Transform کردن)
بدست آوردن یک مقیاس دقیق
در اینجا یک نکته مفید برای کم و زیاد کردن دقیق سایز تصاویر با ابزار scale transformation وجود دارد. شما می توانید از طریق Options Bar یا نوار تنظیماتی که در بالای پنجره ی فتوشاپ قرار دادرد سایز مورد نظر خود را به صورت دستی وارد نمایید. در این مثال ما مقادیر H را روی 10 اینچ و W را روی 8 اینچ قرار داده ایم.
ترمیم کردن تصویر
به نظر من دو قسمت از این تصویر باید ترمیم شود. اول برگی که در قسمت بالای سمت چپ عکس است و دوم برگی که در پایین سمت چپ تصویر قرار دارد. این قسمت ها در تصویر زیر مشخص شده اند.
با استفاده از ابزارهای Retouch یاHealing قسمت های مشخص شده ی تصویر را ترمیم کنید. من در اینجا از ابزار patch استفاده کرده ام. توضیحات بیشتر در مورد این ابزار را از آموزش ابزارهای Retouch و Healing در سایت www.persianGFX.com دنبال کنید.
اضافه کردن افکت Vignette
اضافه کردن Vignette به یک عکس یک روش ساده برای تمرکز روی یک چیز خاص و یا یک روی مناسب و آسان برای محو کردن یک تصویر گرافیکی است. ما قصد داریم برای ایجاد افکت Vignette از ابزار برش استفاده کنیم. ابتدا یک لایه ی جدید در سند فعلی ایجاد کنید (آموزش کار با لایه ها). ابزار Brush را انتخاب نموده، سپس یک قلم موی بزرگ و نرم برای آن انتخاب کنید، حالا رنگ foreground را به سیاه تغییر دهید (آموزش ابزارهای نقاشی).
اضافه کردن متن
مرحله ی بعد طراحی اضافه کردن متن به قسمت پایین سمت چپ تصویر می باشد. ما این کار را با استفاده از ابزار type انجام می دهیم (آموزش ابزارهای تایپ و رسم). ابتدا متن مورد نظرتان را در سه لایه ی متنی تایپ کنید، می توانید از متن زیر استفاده کنید. به علاوه، نوع، سایز و حالت فونت ها را نیز طوری تنظیم کنید که شبیه متن زیر شود. من از متد crisp anti- aliasing استفاده کرده ام که به نظر مناسب می رسد. رنگ متن را نیز به رنگ سفید تغییر دهید.
ساخت نوار کناری
یک لایه ی جدید ایجاد کنید. با استفاده از ابزار Rectangular Marquee (آموزش ابزارهای انتخاب) یک ناحیه ی انتخابی در سمت راست تصویر از بالا به پایین رسم کنید. این قسمت را با کمک ابزار Paint Bucket (آموزش ابزارهای نقاشی) و با رنگ سیاه رنگ آمیزی کنید. هنگامی که ناحیه ی مورد نظر به طور کامل رنگ شد، کلیدهای Ctrl + D را بزنید تا از حالت انتخاب خارج شود و با کمک یک ابزار eraser یا پاکن نرم قسمت های پایین آن را کمی پاک کنید تا حالت محو شدگی ایجاد شود (آموزش ابزارهای نقاشی) .
اضافه کردن آرم و اطلاعات به سند
ابزار Custom Shape (آموزش ابزارهای رسم و تایپ) را برداشته و از قسمت نوار تنظیمات یک شکل انتخاب کنید. شکل مورد نظر را در قسمت بالای نوار کناری قرار دهید و مطمئن شوید رنگ آن سفید است. شما می توانید همزمان با کشیدن شکل کلید shift را نگه دارید تا نسبتهای به یک اندازه در شکل اعمال شوند. در این قسمت قصد داریم متنی هم در زیر شکل و در روی نوار کناری اضافه کنیم. این کار را با کمک ابزار Vertical Type انجام می دهیم. یک فونت جدید انتخاب کنید و سایز آن را طوری تنظیم کنید تا با نوار کناری مطابقت داشته باشد.
اصلاحات نهایی
کار ما تقریبا به پایان رسده است. قصد داریم به عنوان اصلاحات تکمیلی با استفاده از ابزار براش تعدادی برگ در قسمت پایین و گوشه سمت راست تصویر اضافه کنیم. در فتوشاپ براش های برگ آماده ای وجود دارد که می توانید از آنها استفاده کنید. یک لایه ی جدید ایجاد کرده و رنگ Foreground را به سفید تغییر دهید. به پالت Brushes رفته و براشی تحت عنوان Scattered Maple Leaves را پیدا کنید.
نکته:
این یک آموزش معمولی نیست. در واقع هدف اصلی ما آزمایش و تست کردن توانایی های کابرانی است که از دوره ابتدایی شروع به فراگیری این آموزش ها کرده اند. شاید این مرحله برای شما به عنوان یک آموزش جدید باشد اما پیشنهاد ما این است که آنچه تاکنون ارائه شده است را مرور کنید. قبل از شروع این آموزش شما باید مراحل قبلی آموزش ها را تکمیل کرده باشید یا اطلاعات مناسب و کافی از فضای کار فتوشاپ و نیز نحوه استفاده و عملکرد ابزار در اختیار داشته باشید. این درس توانایی های شما را محک خواهد زد و شما را مطمئن می کند که آمادگی ورود به مراحل بعدی را دارید. شما می توانید لینک های آموزش ها را برای مرور اجمالی آنها تهیه کنید در این آموزش، ما یک آگهی تبلیغاتی ساده برای یک اتفاق ساختگی و خیالی خلق خواهیم کرد. این درس مهارت های کسب شده در طی مراحل قبل را مورد بررسی و آزمایش قرار می دهد. در زیر یک مرور اجمالی روی محصول نهایی خواهیم داشت.
برای ایجاد این آگهی کوچک تبلیغاتی لازم است که یک تصویر از آن داشته باشید. (که ما آن را فراهم خواهیم کرد). قبل از شروع باید تصاویری را دانلود نمایید
برای شروع، یک سند جدی با تنظیمات زیر ایجاد کنید:
تغییر دادن مقیاس تصویر برای هماهنگی بهتر
تصویر مورد نظر کمی بزرگتر از فضای طراحی سند جدید است، پس لازم است مقیاس تصویر را کمی کاهش دهیم.
برای این کار از ابزار Transformation و فرمان Scale استفاده کرده و سایز تصویر را به اندازه ی مناسب تغییر دهید. به یاد داشته باشید حین انجام این کار کلید Shift را نگه دارید تا تغییر مقیاس به یک اندازه در تمام ابعاد تصویر اعمال شود (آموزش Transform کردن)
بدست آوردن یک مقیاس دقیق
در اینجا یک نکته مفید برای کم و زیاد کردن دقیق سایز تصاویر با ابزار scale transformation وجود دارد. شما می توانید از طریق Options Bar یا نوار تنظیماتی که در بالای پنجره ی فتوشاپ قرار دادرد سایز مورد نظر خود را به صورت دستی وارد نمایید. در این مثال ما مقادیر H را روی 10 اینچ و W را روی 8 اینچ قرار داده ایم.
ترمیم کردن تصویر
به نظر من دو قسمت از این تصویر باید ترمیم شود. اول برگی که در قسمت بالای سمت چپ عکس است و دوم برگی که در پایین سمت چپ تصویر قرار دارد. این قسمت ها در تصویر زیر مشخص شده اند.
با استفاده از ابزارهای Retouch یاHealing قسمت های مشخص شده ی تصویر را ترمیم کنید. من در اینجا از ابزار patch استفاده کرده ام. توضیحات بیشتر در مورد این ابزار را از آموزش ابزارهای Retouch و Healing در سایت www.persianGFX.com دنبال کنید.
اضافه کردن افکت Vignette
اضافه کردن Vignette به یک عکس یک روش ساده برای تمرکز روی یک چیز خاص و یا یک روی مناسب و آسان برای محو کردن یک تصویر گرافیکی است. ما قصد داریم برای ایجاد افکت Vignette از ابزار برش استفاده کنیم. ابتدا یک لایه ی جدید در سند فعلی ایجاد کنید (آموزش کار با لایه ها). ابزار Brush را انتخاب نموده، سپس یک قلم موی بزرگ و نرم برای آن انتخاب کنید، حالا رنگ foreground را به سیاه تغییر دهید (آموزش ابزارهای نقاشی).
اضافه کردن متن
مرحله ی بعد طراحی اضافه کردن متن به قسمت پایین سمت چپ تصویر می باشد. ما این کار را با استفاده از ابزار type انجام می دهیم (آموزش ابزارهای تایپ و رسم). ابتدا متن مورد نظرتان را در سه لایه ی متنی تایپ کنید، می توانید از متن زیر استفاده کنید. به علاوه، نوع، سایز و حالت فونت ها را نیز طوری تنظیم کنید که شبیه متن زیر شود. من از متد crisp anti- aliasing استفاده کرده ام که به نظر مناسب می رسد. رنگ متن را نیز به رنگ سفید تغییر دهید.
ساخت نوار کناری
یک لایه ی جدید ایجاد کنید. با استفاده از ابزار Rectangular Marquee (آموزش ابزارهای انتخاب) یک ناحیه ی انتخابی در سمت راست تصویر از بالا به پایین رسم کنید. این قسمت را با کمک ابزار Paint Bucket (آموزش ابزارهای نقاشی) و با رنگ سیاه رنگ آمیزی کنید. هنگامی که ناحیه ی مورد نظر به طور کامل رنگ شد، کلیدهای Ctrl + D را بزنید تا از حالت انتخاب خارج شود و با کمک یک ابزار eraser یا پاکن نرم قسمت های پایین آن را کمی پاک کنید تا حالت محو شدگی ایجاد شود (آموزش ابزارهای نقاشی) .
اضافه کردن آرم و اطلاعات به سند
ابزار Custom Shape (آموزش ابزارهای رسم و تایپ) را برداشته و از قسمت نوار تنظیمات یک شکل انتخاب کنید. شکل مورد نظر را در قسمت بالای نوار کناری قرار دهید و مطمئن شوید رنگ آن سفید است. شما می توانید همزمان با کشیدن شکل کلید shift را نگه دارید تا نسبتهای به یک اندازه در شکل اعمال شوند. در این قسمت قصد داریم متنی هم در زیر شکل و در روی نوار کناری اضافه کنیم. این کار را با کمک ابزار Vertical Type انجام می دهیم. یک فونت جدید انتخاب کنید و سایز آن را طوری تنظیم کنید تا با نوار کناری مطابقت داشته باشد.
اصلاحات نهایی
کار ما تقریبا به پایان رسده است. قصد داریم به عنوان اصلاحات تکمیلی با استفاده از ابزار براش تعدادی برگ در قسمت پایین و گوشه سمت راست تصویر اضافه کنیم. در فتوشاپ براش های برگ آماده ای وجود دارد که می توانید از آنها استفاده کنید. یک لایه ی جدید ایجاد کرده و رنگ Foreground را به سفید تغییر دهید. به پالت Brushes رفته و براشی تحت عنوان Scattered Maple Leaves را پیدا کنید.
برای نمایش آواتار خود در این وبلاگ در سایت Gravatar.com ثبت نام کنید. (راهنما)


ایمیل شما بعد از ثبت نمایش داده نخواهد شد